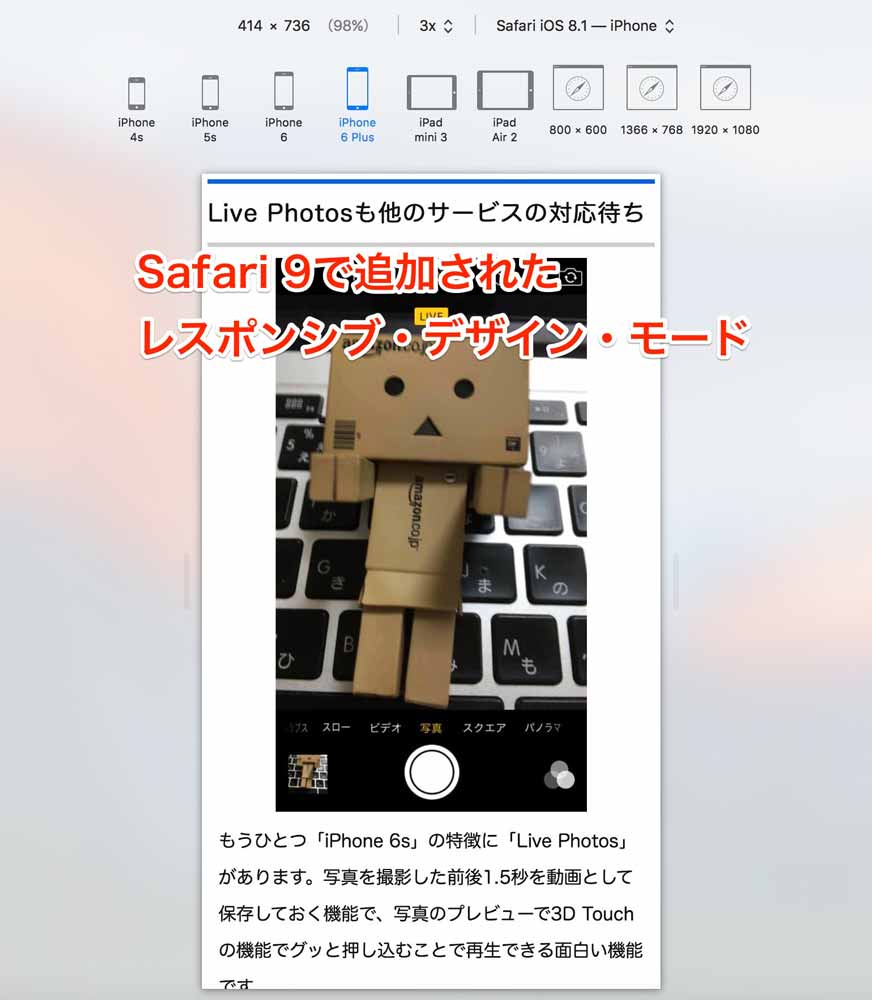
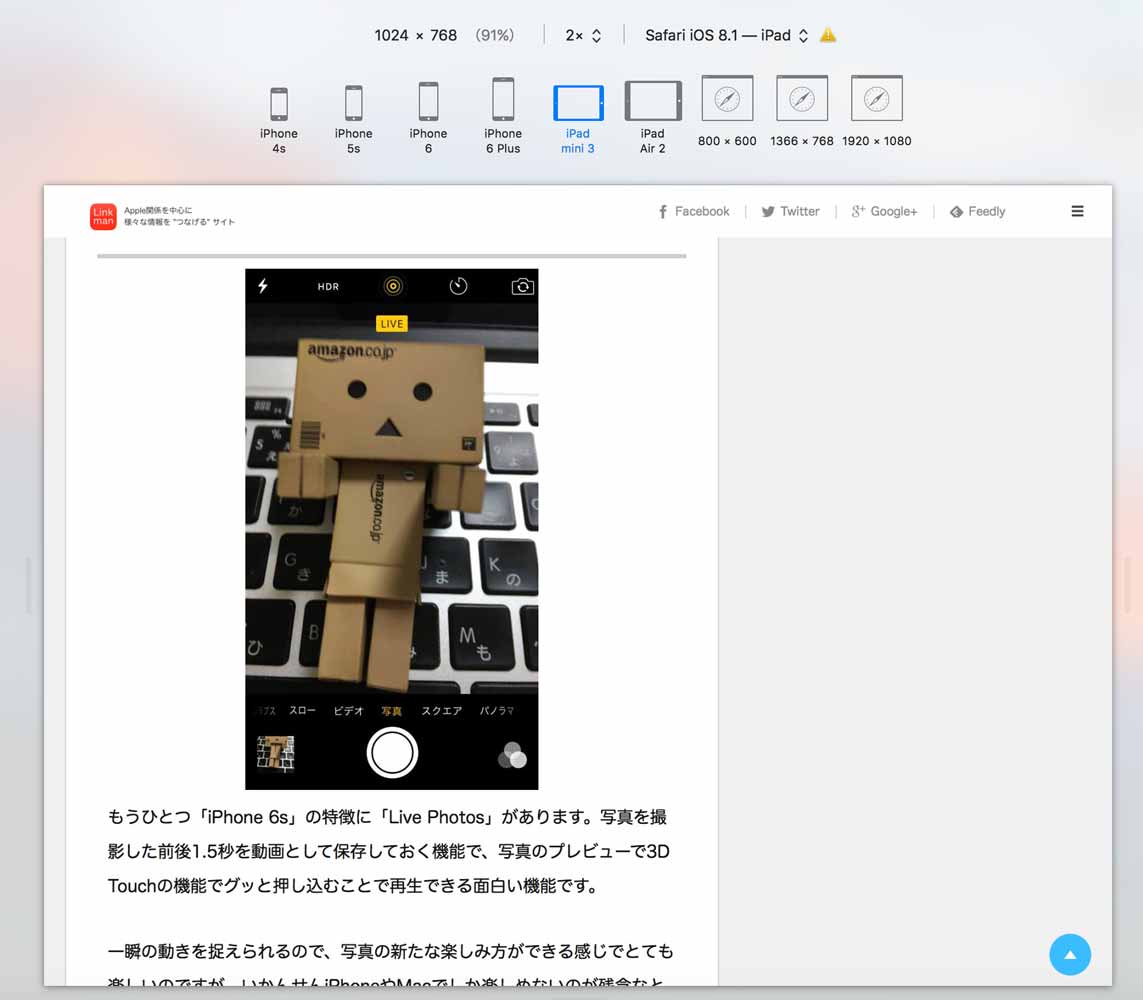
iPhoneやiPad、Macでどう見えるかをシミュレートできる
基本的にこの「レスポンシブ・デザイン・モード」は一般の人向けではなく、デベロッパ向けとなりますが、ウェブサイトを運営・管理している人は、様々なデバイスでどう見えるかをチェックできるので便利です。
早速やり方を見ていきたいと思います。まずは、Safariのメニューバーから環境設定を選びます。

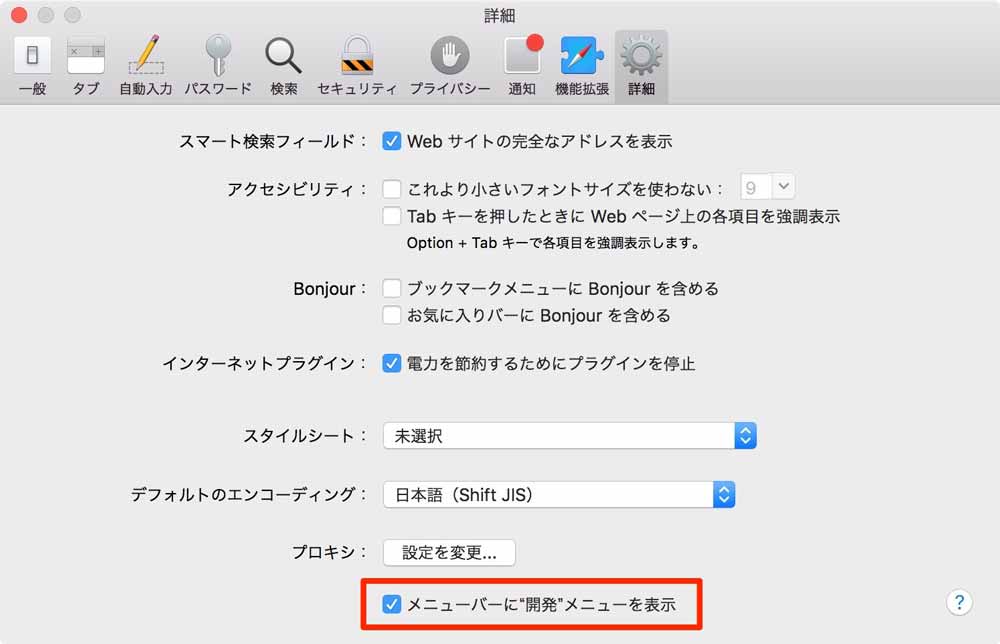
上のメニューの「詳細」から、一番下にある「メニューバーに"開発"メニューを表示」にチェックボックを入れます。

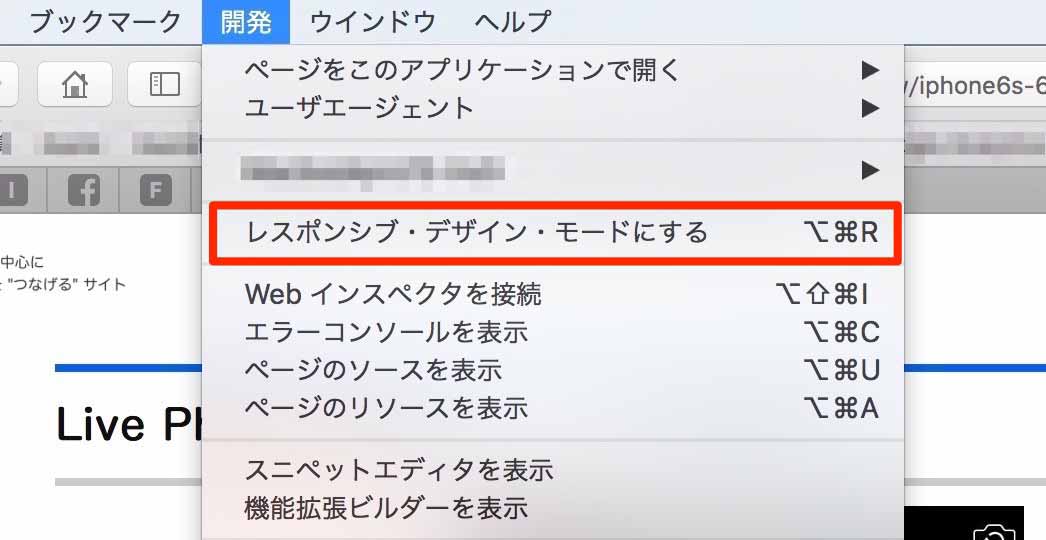
するとメニューバーに「開発」が出てくるので、そこのメニューに「レスポンシブ・デザイン・モードにする」を選びます。

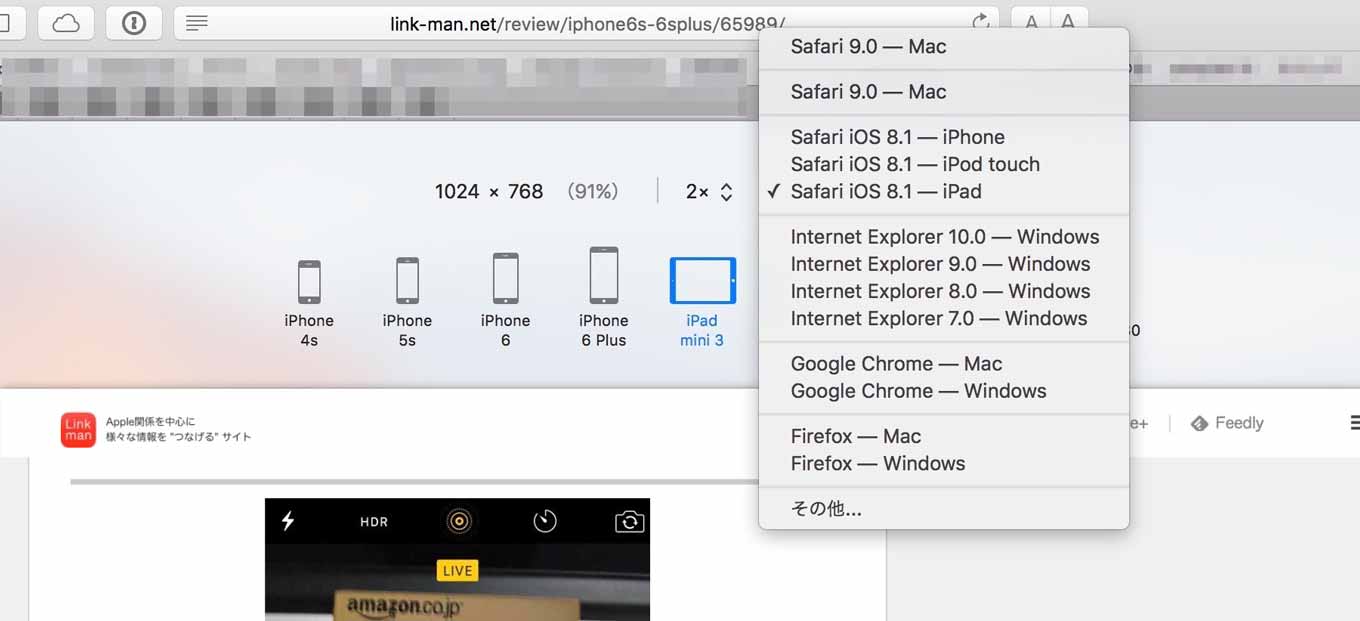
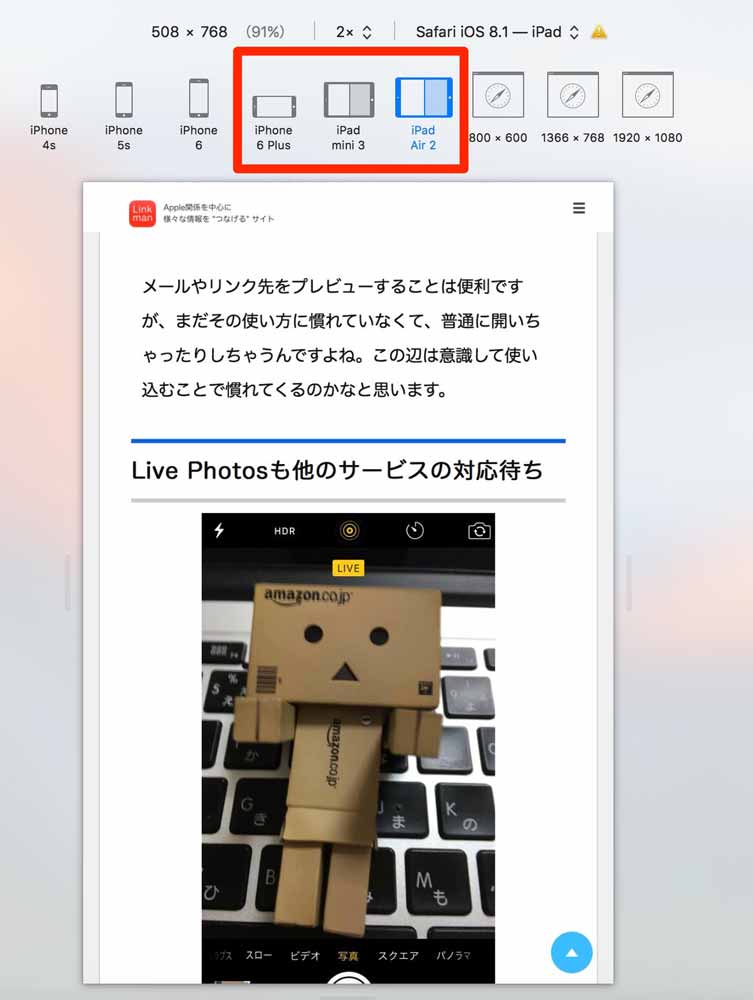
このモードでは、「iPhone 4s」〜「iPhone 6 Plus」までのサイズ、「iPad mini 3」「iPad Air 2」のサイズ、Mac向けの解像度「800x600 - 1366x768 - 1920x1080」を選べます。

IEやChrome、Fire Foxをシミュレートできたり、Retinaディスプレイのモードも選べるようになっています。

細かい部分としては、iPhoneのランドスケープモードや、iPadのSprit viewにも対応していたりするところは便利だと思います。